Source: list-reversed.css
Use the cssclass list-reversed-{n} to reverse order of list items at depth n (up to 10). To reverse all the orders at once, use the cssclass list-reversed-all.
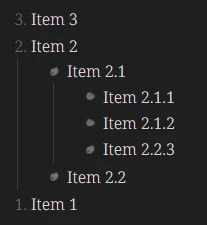
---
cssclasses:
- list-reversed-1
---
1. Item 1
2. Item 2
- Item 2.1
- Item 2.1.1
- Item 2.1.2
- Item 2.2.3
- Item 2.2
3. Item 3
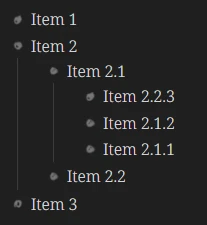
---
cssclasses:
- list-reversed-3
---
- Item 1
- Item 2
- Item 2.1
- Item 2.1.1 #list-reversed
- Item 2.1.2
- Item 2.2.3
- Item 2.2
- Item 3
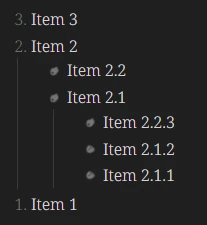
---
cssclasses:
- list-reversed-all
---
1. Item 1 #list-reversed
2. Item 2
- Item 2.1
- Item 2.1.1
- Item 2.1.2
- Item 2.2.3
- Item 2.2
3. Item 3