Source: callout-masonry.css
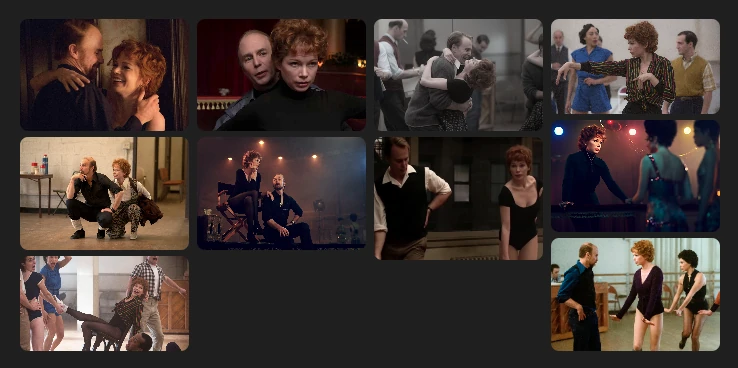
This callout create a masonry layout to display images.
> [!masonry]
> ![[image-1.jpg]]
> ![[image-2.jpg]]
> ![[image-3.jpg]]
> [![[image-4.jpg]]](<Note.md>)
> ![[image-5.jpg]]
> [![[image-6.jpg]]](<unresolved.md>)
> ![[image-7.jpg]]
> ![[image-8.jpg]]
> ![[image-9.jpg]]
> ![[image-10.jpg]]
This is a fake masonry layout, as the images are displayed in a column-major order, instead of the classical row-major order.
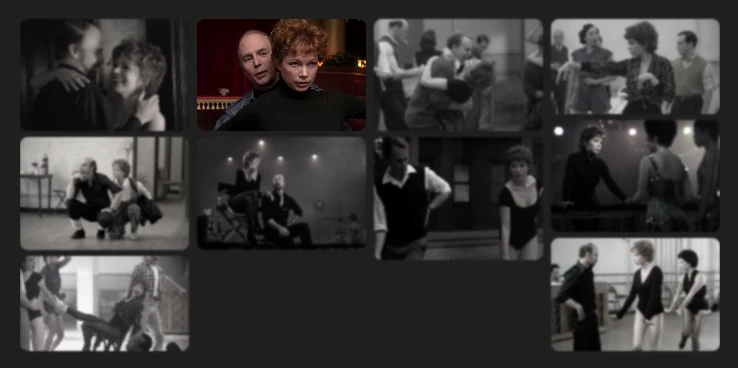
You can enclose images within links. An unresolved link will have a soft sepia filter.
When a linked image is hovered, the other images get blurred.
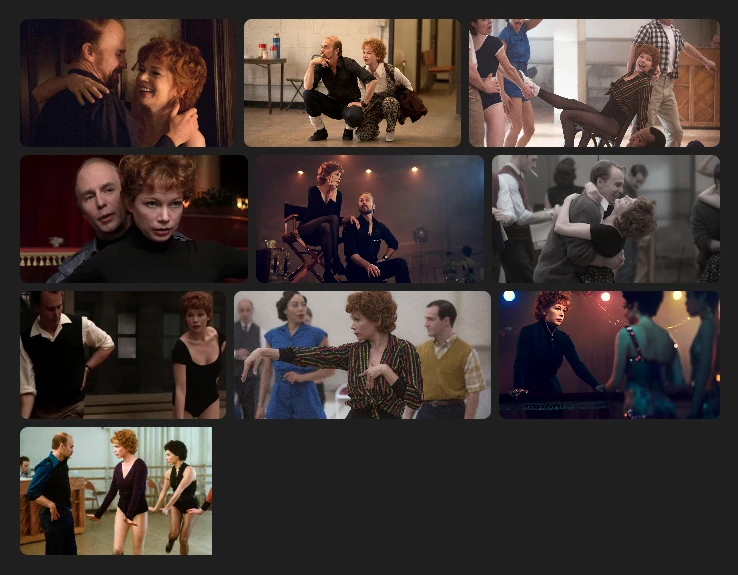
You can also add the |horizontal option to have an horizontal masonry layout (and this will keep the images in a row-major order).
CSS Variables
| Variable | Description | Default value |
|---|---|---|
--masonry-column-count | Default column count (vertical layout) | 4 |
--masonry-row-height | Height of a row (horizontal layout) | 8rem |
--masonry-gap | Gap between columns or rows | 0.5rem |