Source: callout-fas-infobox.css
The fas-infobox callout was inspired by the infobox callout from ITS theme, by SlRvb, distributed under the GPL-2.0 License. Thanks to her to let me keep a similar name. To add the wikipedia style to the theme, see below.
Callout option (> [!fas-infobox|option1 option2])
left: place the infobox on the leftcenter: centers the infoboxright: place the infobox on the right (default)full-width: takes up the full width of the notecorners: add two triangle in the cornersno-theadorno-th: remove table headersh1-title: use the ribbon styling for the title (needs to be a heading# title)lp-mini: reduce the size of the callout in live preview mode when not hovering it. You can also use the cssclassinfobox-lp-minito affect all the infobox callouts in a note. Or you have an option in Style Settings to make this the default behavior.
Specific elements inside an infobox
# Header 1: creates a divider ribbon accross the callout. Can be used in the title.![[image.png|cover]]: adds a thick bottom border to the image.![[image.png|icon]]: best to use right after the cover, turns the image into a small icon![[image.png|background]]: use the image as a background for the whole callout> > [!footer]: nested callout to add a footer area (opaque + dashed top border)
You can enable the support for the alias infobox withing the Style Settings plugin.
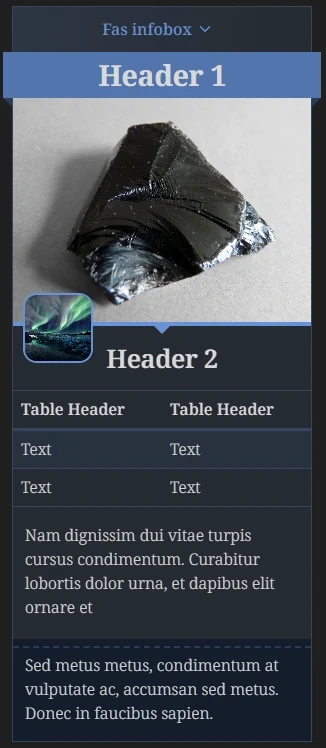
> [!fas-infobox]+
> # Header 1
>
> ![[obsidian.png|cover]]
>
> ![[aurora.png|icon]]
>
> ## Header 2
> | Table Header | Table Header |
> | ---- | --- |
> | Text | Text |
> | Text | Text |
>
> Nam dignissim dui vitae turpis cursus condimentum. Curabitur lobortis dolor urna, et dapibus elit ornare et
>
> > [!footer]
> > Sed metus metus, condimentum at vulputate ac, accumsan sed metus. Donec in faucibus sapien.
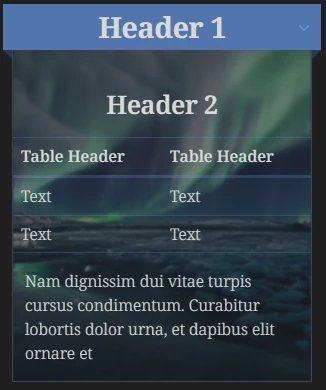
> [!fas-infobox|h1-title]+ # Header 1
> ![[aurora.png|background]]
>
> ## Header 2
> | Table Header | Table Header |
> | ---- | --- |
> | Text | Text |
> | Text | Text |
>
> Nam dignissim dui vitae turpis cursus condimentum. Curabitur lobortis dolor urna, et dapibus elit ornare et
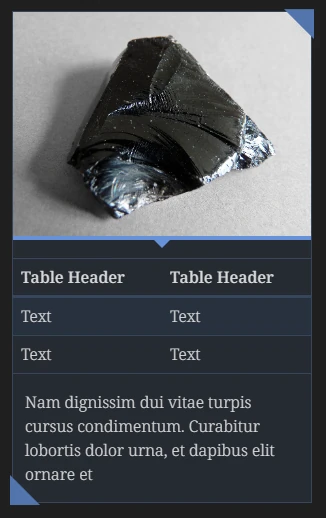
> [!fas-infobox|corners no-title]
> ![[obsidian.png|cover]]
>
> | Table Header | Table Header |
> | ---- | --- |
> | Text | Text |
> | Text | Text |
>
> Nam dignissim dui vitae turpis cursus condimentum. Curabitur lobortis dolor urna, et dapibus elit ornare et
ITS Wikipedia style
The Wikipedia style is an awesome option to the ITS infobox callouts that is not included in the Fancy a Story theme. If you wish to use it with the fas-infobox callouts, follow these steps:
- Go the code for the ITS callouts:
S - Callouts.css - Search the blocks containing
[data-callout-metadata~=wikipedia] table. At the time of writing this doc, they go from line 614 to 626. - Copy this part of the code in a new css snippet in your
.obsidian/snippets/folder - Replace
[data-callout~=infobox]with[data-callout~=fas-infobox] - Save the file
- Enable the snippet in Settings > Appearance > CSS snippets
- Write a callout with the syntax
> [!fas-infobox|wikipedia] - Enjoy
This has been written with the approval of SlRvb (ITS theme’s creator). If you consider sharing this snippet publicly, remember that this code is distributed under the GPL-2.0 License.
CSS Variables
(defined in body)
| Variable | Description | Default value |
|---|---|---|
--fas-infobox-max-width | Max width of the infobox callout | 300px |