Usage of tags to define specific styling for canvas card can be very powerful. However, it requires a code that can cause performance issues. Also, such styling come as independant snippets. You can add the file canvas-node-bundle to your snippets file to download all the effects. Or choose individual ones from this list.
Instead of using tag #node-class, you can us an html element with such as <span class="node-class"></span>)
Helper tags
| Tag | Description | Source |
|---|---|---|
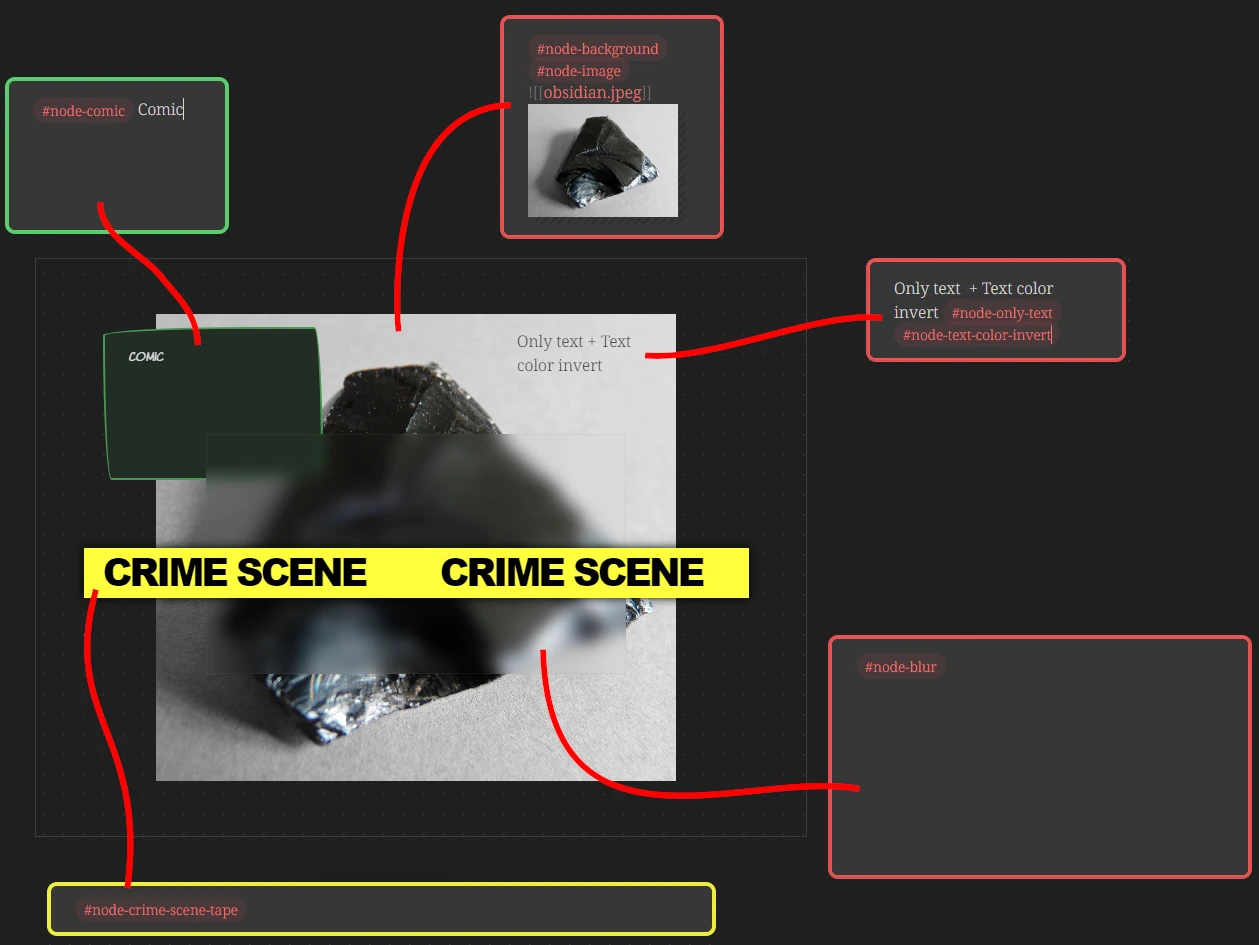
#node-background | Keep the node in the background | canvas-node-background.css |
#node-blur | Everything behind the node will be blured | canvas-node-blur.css |
#node-image | To be used with one image, make the image be displayed as such. Useful to combine with #node-background | canvas-node-image.css |
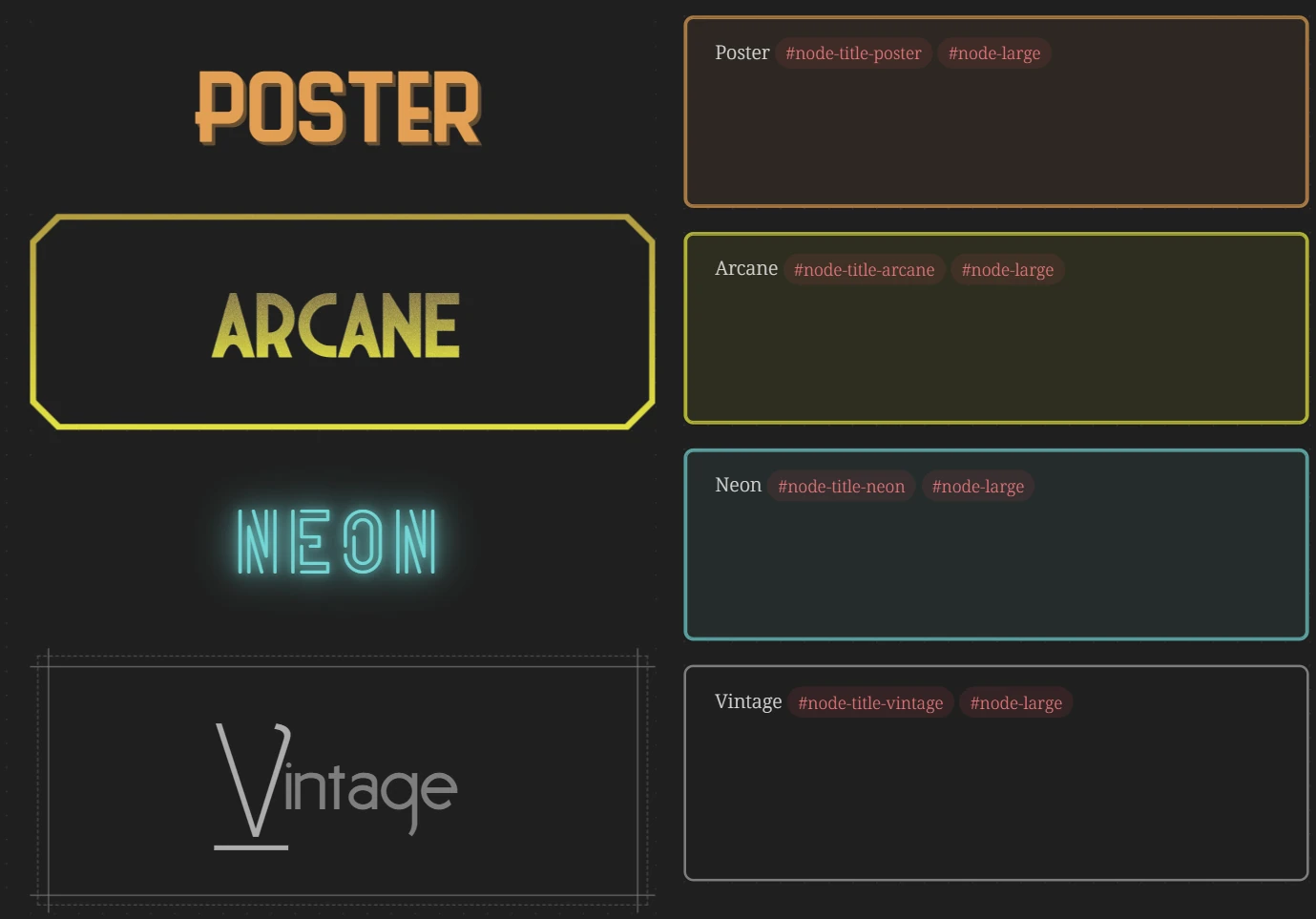
#node-large | Make the text very large (5em). Useful with the title tags | canvas-node-large.css |
#node-only-text | Remove border and background | canvas-node-only-text.css |
#node-text-color-invert | Text color black in dark mode, white in light mode | canvas-node-text-color-invert.css |
Title tags
| Tag | Description | Source |
|---|---|---|
#node-title-arcane | Inspired by the Arcane font | canvas-node-title-arcane.css |
#node-title-neon | Text with neon effect | canvas-node-title-neon.css |
#node-title-poster | Old poster title text | canvas-node-title-poster.css |
#node-title-vintage | Vintage title | canvas-node-title-vintage.css |
Styling tags
| Tag | Description | Source |
|---|---|---|
#node-comic | Deform the borders and use a comic font | canvas-node-comic.css |
Other special tags
| Tag | Description | Source |
|---|---|---|
#node-crime-scene-tape | Create a “crime scene” tape | canvas-node-crime-scene-tape.css |