| Class | Description | Source |
|---|---|---|
background-image | Adds a background image (with Style Settings) | background-image.css |
banner and variants | Adds a banner with different options | banner.css |
black-and-white | Turns the page in black and white | black-and-white.css |
columns-x | Use a 2, 3 or 4 columns layout | columns.css |
compact | Compact mode | compact.css |
confidential | Replace ==highlights== with unreadable black marks | confidential.css |
footer-img and variants | Adds a footer image with different options | footer-img.css |
hide-properties | Hide properties in reading view | hide-properties.css |
minimalist | Simple and minimal styling | minimalist.css |
movie-script | Movie-script styling with specific callouts | movie-script.css |
newspaper | Transform the page into an old newspaper | newspaper.css |
note-accent | Change the accent color | note-accent.css |
no-title | Remove the inline title in reading view | no-title.css |
wide-page | Disable the readable line length only for this page | wide-page.css |
sci-fi | Gives a sci-fi vibe to the note | sci-fi.css |
sci-fi-banner | Adds a planet aura to the note inline title | sci-fi-banner.css |
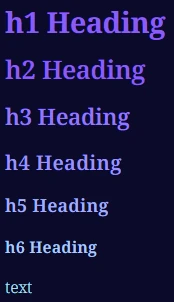
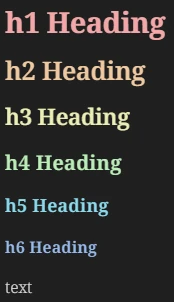
Headings
Source: headings.css
- If both of your primary and text color are shades of grey (0% saturation), the middle hue and its complement will also be shades of grey.
- If one of your primary or text color is a shade of grey with the Custom color scheme, it will be considered as red hue to compute the middle hue, hence giving a mix between red and the other primary/text color.
Lists
Unordered lists
| Tag | Description | Source |
|---|---|---|
bullet-threading | Use a bullet threading style for lists | bullet-threading.css |
family-tree | Transform lists into family trees | family-tree.css |
tree-view | Transform lists into tree views | tree-view.css |
Any list
| Tag | Description | Source |
|---|---|---|
list-reversed | Reverse the order of lists | list-reversed.css |