Source: callout-cards-deck.css
See the dataview-cards-deck class to create this effect with embed notes.
(images from SugarySweetSprites)
Images from the same deck must be in the same block, i.e. no empty line between them.
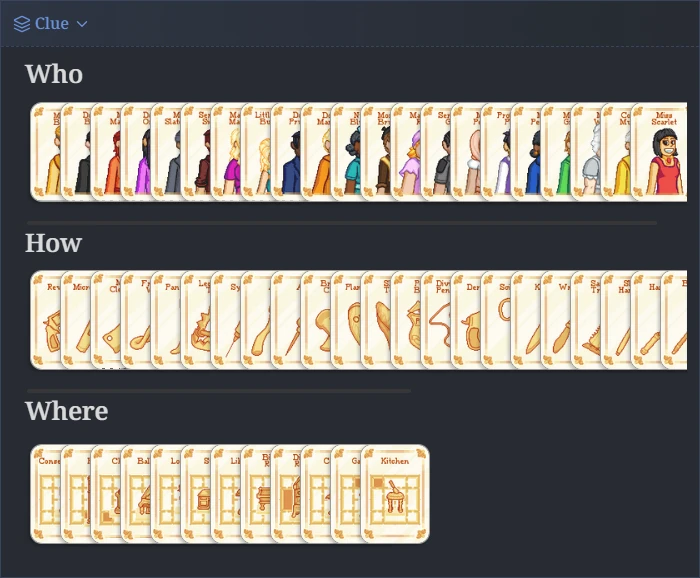
> [!cards-deck]+ Clue
> ## Who
>
> ![[image1.png]]
> ![[image2.png]]
> ![[image3.png]]
>
> ## How
>
> ![[image4.png]]
> ![[image5.png]]
> ![[image6.png]]
>
> ## Where
>
> ![[image7.png]]
> ![[image8.png]]
> ![[image9.png]]
CSS Variables
(defined in .callout[data-callout="cards-deck"])
| Variable | Description | Default value |
|---|---|---|
--card-gap | Gap between the left sides of two cards | 30px |
--card-width | Width of a card | 70px |
--card-height | Height of a card | 100px |