Source: callout-table-cards.css
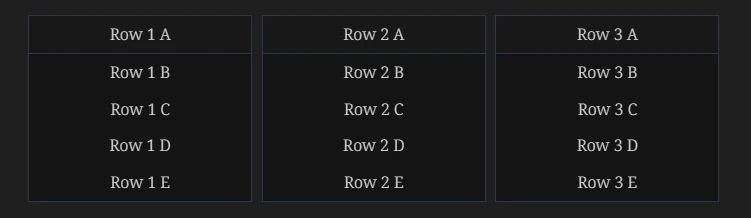
Applies a card layout to any table inside the callout. Each row will create one card. The first column is used as a header. The table header (first row) will not be displayed. It will also work with a dataview TABLE query.
> [!table-cards]
> | | | | | |
> | ------- | ------- | ------- | ------- | ------- |
> | Row 1 A | Row 1 B | Row 1 C | Row 1 D | Row 1 E |
> | Row 2 A | Row 2 B | Row 2 C | Row 2 D | Row 2 E |
> | Row 3 A | Row 3 B | Row 3 C | Row 3 D | Row 3 E |
CSS Variables
(defined in .callout[data-callout="table-cards"])
| Variable | Description | Default value |
|---|---|---|
--card-width | Width of a card | 14em |